
全体がHTMLという構造の中にあり、その中で表示されないけど基本情報が記述されているヘッダー領域、実際に表示されるBODY領域、BODY領域の中でも、大見出しの文字列、本文の文字列といったような構造に分かれています。
この構造を理解することで、Webサイトを作ることができたり、SEO対策と呼ばれる検索されやすいサイト構成にすることができたり、Webサイトに書いてある情報を取り込むWebスクレイピングが出来るようになったりします。また副次的にWordのスキルが上がります。
今回は、そのHTMLの構造について簡単に説明したいと思います。
HTMLとは
HTMLとは、ハイパーテキストマークアップランゲージの略で、ある種のコンピュータ言語ですが、プログラム言語とは違うものになります。言語構造を表すための言語、マークアップ言語の一つです。
ただの文字が情報として書いてあるのが「テキスト」です。
次の図は、テキストデータです。テキストにあるのは文字の情報だけで、色や文字の大きさ、写真や動画をテキストでは表せません。
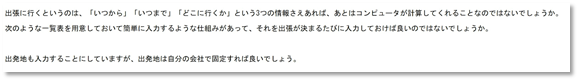
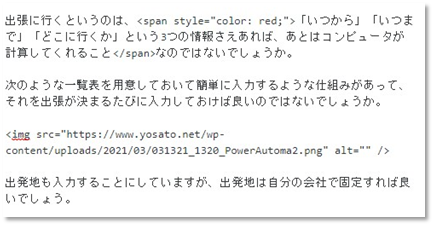
そこで、その文字列のどこからどこまでの文字の色が何色で文字の大きさがどのくらいかを指定したり、ここになんというファイル名の写真を入れたりを指定できるのがHTMLです。
次の図はHTMLです。文字の色や画像ファイルを指定しています。
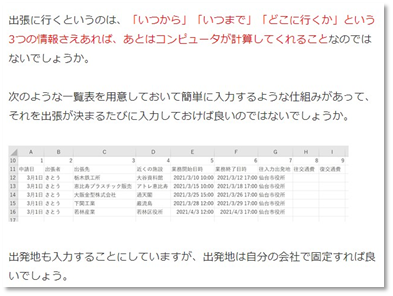
ブラウザはそのHTMLの書式や写真などを読み出し翻訳して私たちの見やすいフォーマットに変換してくれるものです。上記のHTMLはブラウザでは次のように再生されます。
ちなみにHTMLはただの書式指定なのでマスターしてもプログラムはできるようにならないと私は思っています。
HTMLは開始と閉じるがある
HTMLはWebサイトを構成する言語で、書式がどこからどこまでと指定するもの、画像がどこに入るか指定するもの、と説明しました。
HTMLでその文字に書式などを設定するにはタグと呼ばれる<>で囲まれたものを使います。タグには段落を表す<P>や文字列を表す<SPAN>などがあります。これらはどこからどこまでと指定するので、必ず始まりタグと終わりタグがあります。ここからここまでを段落だと指定するには段落の頭に<P>と指定し</P>という/を付けた閉じタグで終わらせる必要があります。
すべてのタグは開始タグで始まり閉じタグで終了しなければなりませんが、画像などの挿入は、開始も終わりもなく、ただその位置に入ればいいのです。画像の場合は本来<IMG>で始まって</IMG>で終わらなければいけないのですが、閉じタグを指定するのは無駄なので<IMG />と指定すれば閉じタグは不要になっています。このようなタグはいくつかありますが、IMGの他には改行位置を表すBRなどがあります。
それぞれのタグには詳細な設定をすることができます。画像を挿入するIMGタグであれば<IMG SRC=”画像ファイル名” />で画像ファイルを指定します。文字列を表すSPANタグであれば<SPAN style=”スタイル要素”>文字列</SPAN>で書式を設定します。
ブラウザはこのようなルールを読み取って、Webページとして表示してくれているのです。Googleもこの構造を読み取って文書の中で訴えたい大事なポイントはここなのだと理解して検索に登録してくれていますし、Power Automate DesktopなどでWebページのどこかを指定するものこのルールに則って分析しています。
WebサイトのHTMLの構造
Webサイトでは、全体がHTMLタグで囲まれています。
HTMLタグのはじめにはHEADタグという表示しない情報を記載しないエリアがあります。Webサイト名や検索キーワードが記載されていてGoogleはここの情報を基本登録情報として見ています。また文字をこの種類で判別してほしいという文字コードもここに書いてあり、ブラウザはその情報を元に表示方法を設定します。
HEADタグの下にはBODYタグという表示領域を表す領域があります。
BODYの中は文書の単位を表す複数のDIVというブロックで囲まれていることが多いです。そしてその中には見出しの文字列を表すHの後に数字が入るタグ、段落を表すPタグ、表を表すTABLEタグ、画像を表すIMGタグなどがあります。
DIVタグやHタグ、PタグなどはID番号が設定されている場合があります。<DIV id=”ID名”>と指定でき英数字で指定するのが一般的です。1種類のID番号は1つのWebページにつき1つしか設定しないのがルールになっていて、このID番号が設定されているWebサイトの情報を読み出すときは、読み出したいものがこのID番号だと特定できるので便利なのです。
ID番号と同じようにCLASSを設定している場合もあります。CLASSは1種類のものが1つのWebページに対していくつも設定できます。<DIV CLASS=”クラス名”>のように指定します。CLASSは主に書式を設定するのに使っています。Aという名前のクラスの書式は文字の大きさを2倍にして青字にするという指定を、HTMLのファイルのほかにスタイルシートという設定ファイルを用意し設定することができます。
HTMLのネスト
HTMLは設定した中でさらに設定することができます。
例えば「あいうえお」という文字の「い」から「え」までを倍の大きさのフォントに、「う」をさらに青字に設定する場合は、次のようなHTMLにすることができます。
あ<SPAN STYLE=”font-size=2em;”>い<SPAN STYLE=”font-color=blue;”>う</span>え</span>お
WordもHTMLなのか?
このような文書構造を理解することはWordを便利に使う一歩目です。というのも、Wordもこの構造にかなり近いXMLという形で設定されています。
どこからどこまでは見出しで、どこからどこまでがその見出しに対する解説文なのか、それに付随する画像はどれなのか。見出し1の色はどう設定して、それに対してもしも色を変えたい場合は、個別に色を設定するのかなど、それをHTMLで身に着けるとWordも使いやすくなるのです。
まとめ
HTMLはWebサイトを構成するものですが、知っておくと応用範囲がとても広くなります。特にWebサイトのアクセスを伸ばしたい場合や、Webサイトの情報を使って自動化したい場合は必須の知識です。
まず、それぞれのタグについては調べながら覚えていくとして、始まりタグと終わりタグの話や、タグを重ねて設定すること、IDとCLASSのことがあるというのをしっかり意識しておきましょう。
HTMLの構造の理解はこれからのコンピュータの使い方に大きく影響していくものと思われます。






コメント