Power Automate Desktopでは、データを入力する場所やデータを読み出す場所を指定します。
単純に文字が入力されているものだけではなく、選択肢やボタンといった形になっている場合もあります。
これは主にWebページで扱われるものですが、Accessで作ったシステムやVBAのフォームで作ったもの、もしくは0からデザインされたプログラムでもありえる話です。
これらの文字入力、選択肢からの選択、ボタンといったものをフォームと呼びますが、総称としてUI(ユーザーインターフェース)と呼びます。
なぜUIがあるのか
例えば、すべての入力するボックスがテキスト入力になっている場合、すべてキーボードから入力しなければなりません。テキスト入力の場合、入力は入力時点では自由に行えるので数値を入れてほしいのに文字を入力してしまうこともできます。そこで、入力後に入力内容をチェックしてエラーを出すような仕組みを作ることになりますが、これはとても労力がかかります。何より入力者が訂正する手間が1段階増えます。
これがある選択肢の中から選ぶようになっていた場合、自由に値を入力できなくなるので間違いのない入力をすることが期待できます。エラーをチェックする仕組みも必要なくなります。
このように、正しい入力するために様々なフォームの部品があり、それらで構成された入力しやすいUIになっています。
様々なUI
UIにはたくさんの種類があり、それぞれの役割と使いやすさがあります。名称とその動作、特徴を書きますので覚えておきましょう。
ラベル
それぞれの項目名を表すものです。入力したり書き換えたりすることはできません。そのUIが何を表しているかをわかりやすくするために配置されているもので、特に操作することはないです。
一目でそのUIが何を表しているかわかる場合はラベルがない場合もあります。
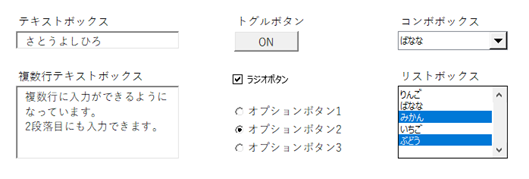
テキストボックス
文字を入力できるUIです。最も一般的なUIです。名前や住所の入力などに一般的に使われています。
複数行テキストボックス
普通のテキストボックスは1行しか入力できませんが、それだと文を入力することができません。文やコメントなどを入力するために複数行が入力できるテキストボックスがあります。Enterキーを押してテキストボックスの中で改行する場合と、OKボタンを押すという動作になる場合もあるので、どちらのタイプなのか予め動作を確認しておかなければなりません。
ボタン
OKボタンやキャンセルボタンです。クリックしたことによって確定しその時の入力されているデータで動作したり、データをデータベースに登録したりするという動きになるのがOKボタンで、キャンセルボタンでは入力されている内容を一切クリアしてしまい、前の画面に戻るという動作をします。
トグルボタン
クリックするたびにON/OFFが切り替わるような四角形のボタンです。
ラジオボタン
四角形になっていて、クリックするとチェックが入るようなボタンがラジオボタンです。チェックが入っている状態でクリックするとチェックが外れます。
オプションボタン
丸い形をしていてクリックすると、丸の中に点が入るボタンですが、ラジオボタンと違って複数の選択肢の中で1つしか選ぶことができません。
コンボボックス
下向き三角をクリックすることによって選択肢が表示され、その中から選択することができるようになっているものをコンボボックスと呼びます。
Power Automate Desktopでコンボボックス内の値を設定すると言うフローを作成する時は、その値で設定するか、上から何番目の選択肢を選ぶかのどちらかで指定することができます。
リストボックス
コンボボックスは下向き三角をクリックして選ぶことになりますが、リストボックスは選択肢一覧が初めから表示されていてその中のどれかをクリックして選択するという形のボックスです。1つの項目だけを選択するものと複数の項目を選択するものがあります。また、選択肢の他に任意の値を入力することができる特殊なリストボックスもあります。
まとめ
UIには様々な種類がありますが、中でも代表的なものを紹介しました。
人間が使いやすいUIを選んだり、配置を考えたりする事をUX(ユーザーエクスペリエンス)とよび、操作画面の設計には欠かせないものになっています。
Power Automate DesktopではそれぞれのUIにどんな特徴があるのか、わかった上で設定するとより素直に設定ができます。





コメント