私は仕事で記事やマニュアルや手順書といった長文の文書をWordで作ることが多いです。
その時には必ず心がけることがあって、文章の構造を考えながら作成しています。
これは大項目○○の中の中項目△△の中の小項目◆◆の内容といった具合です。
SEO対策のための文書の構造化
本来それを始めたのは、ブログの記事をGoogleが自動的に解析して、検索の優先順位を考えるようになったからです。ブログを書いたからにはたくさんの人に見て頂きたいのですがGoogleに自動的に検索の順位をつけられてしまうので、できるだけその順位が上がるように、つまり目立つようにするために、Googleにとって分かりやすい文章の構成である必要がありました。
ただ文章を書いているだけではGoogleは何のことについて書いた記事か判断できないので検索の順位をつけることができません。
しかし、項目名にタイトルをつけることによってGoogleは何が書いてあるか判断しやすくなり、結果、検索の順位が上がります。
人間が見やすい文書
Googleが認識しやすいように文章を作成してきましたが、結果的にそのような文書は人間が選んでも読みやすい文章だったのです。
それで見出しをつけるようにしました。Wordには元々スタイルという機能があり、このスタイル機能は見出しをつける機能と言っても過言ではありません。ちょうどそのような機能がWordにあったので積極的に設定するようにしました。
Wordのスタイル機能はどんな機能なのか
スタイルはホームタブの中にあって、見出しを設定したい段落をクリックして、設定したい見出しを設定することでその見出しが設定されます。
見出しのスタイルは見出し1から見出し2、見出し3と順に用意されています。
見出しのアウトラインレベル
見出しのレベルは見出し1が一番大きく、数が大きくなるにつれレベルが下がっていきます。
文章の構造で、「項」が集まって「節」になり、「節」が集まって「章」になる構造であれば、見出し1が「章」、見出し2が「項」、見出し3が「節」になります。
見出し1の段落の設定を見てみると、アウトラインレベルが1に設定されていることがわかります。見出し2はアウトラインレベル2です。
Webとアウトラインレベル
アウトラインレベルが1に設定されている段落をWordPressなどに流し込むと、HTMLのH1タグとなります。ホームページでいう一番大きなレベルの見出しになるのです。
アウトラインレベルが2に設定されていればH2タグとなります。
WordのアウトラインレベルはHタグのレベルと同じになるのです。
おそらくWordPressのH1タグはサイト名で使われていると思います。
なので記事タイトルはアウトラインレベル2、文章の中の大見出しはアウトラインレベル3、中見出しはアウトラインレベル4、小見出しはアウトラインレベル5の見出しを設定するとよいでしょう。
アウトラインレベルごとに見出しの番号をつける
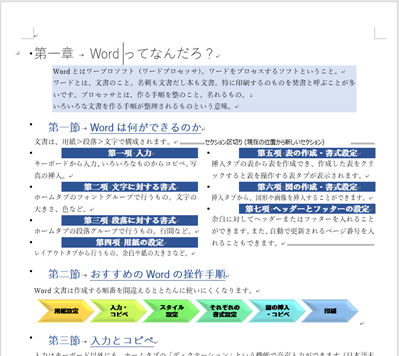
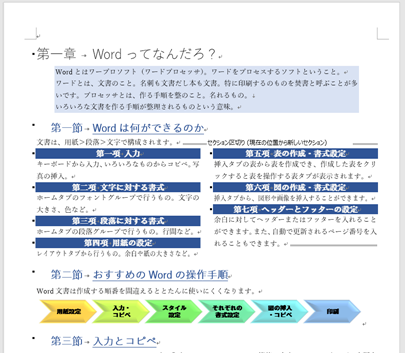
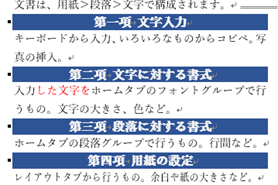
次のような予め見出しが設定されている文書でホームタブのアウトラインをクリックしてみます。
自動的に「章」「項」「節」の番号が入ります。
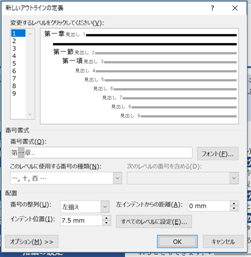
今はアウトラインレベルが1の場合、「章」になる設定ですが、ホームタブのアウトラインの中の新しいアウトラインの定義をクリックするとアウトライン番号ごとの設定ができるようになります。
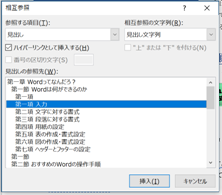
このダイアログボックスで設定します。
ナビゲーションウィンドウの活用
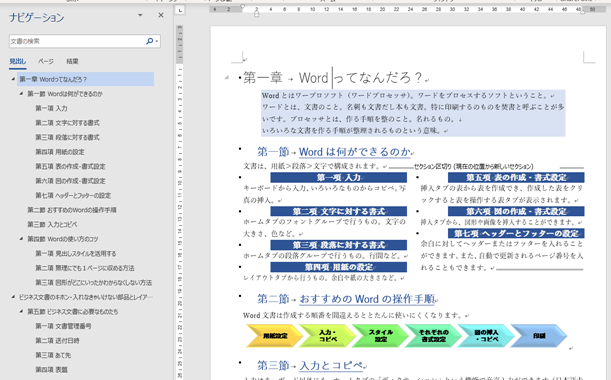
表示タブでナビゲーションウィンドウを表示させると次のように左側に見出しが目次となって表示されます。
この見出しの目次はクリックすることによってその場所に表示をジャンプすることができます
書式を一度に変更する
スタイルが設定されていると、同じスタイルを設定しているところの書式を同じものに統一するのがとても簡単になります。
例えば、この文書で項番号の入った見出しに左のインデントが設定されていて右側に寄っているような形になっています。
この場合は、まず、第一項入力の見出しの左インデントを解除します。
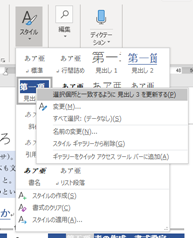
それからホームタブの見出し3を右クリックし、「選択箇所と一致するように見出し3を更新する」をクリックします。
すると見出し3が設定されている見出しの左インデントが全て解除されます。
自動的に作成する目次
見出しを設定しておくと目次を作るのも簡単です。
1ページ目のはじめにカーソルを置いて、参考資料の中の目次の中から好きなものを設定するとその目次が入ります。
またユーザー設定の目次を設定することもできます。アウトラインレベルに応じた目次を作成できます。
この目次は後でページ追加によってページ番号や内容が追加されても、目次を右クリックしてフィールド更新することで正しい目次に変わってくれます。
入力内容のリンク
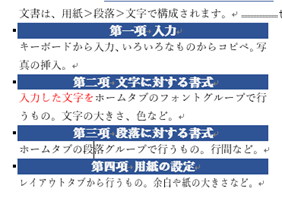
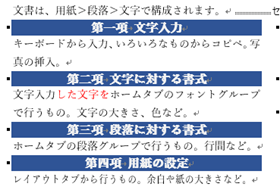
第二項のはじめに、赤い字で示したような「入力した文字を」の文字を追加しました。
この入力という文字が、第一項の「入力」と言う見出しタイトルの文字列とリンクするようにし、第一項の「入力」が変更されたらその文字に自動で変わるようにします。
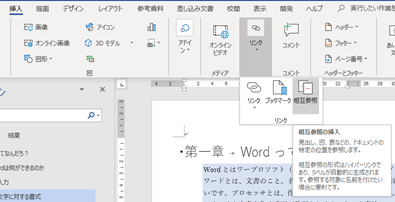
追加した文字の中の「入力」を一旦削除し、カーソルの位置はそのままで、挿入タブのリンクの中の相互参照をクリックします。
第一項入力を選択し、OKします。
これでリンクが出来上がりました。
第一項の見出しを、文字入力とします。
この時点では第二項のリンクを設定したところは変わっていません。
リンクを設定したところを右クリックし、フィールド更新をすることによって文字入力に変わります。
まとめ
エクセルで入力した値によって様々なところの値を自動的に変わるような仕組みを設定することができるのですが、ワードでも同じように入力した値によって、そことリンクして自動で変わるような設定をすることができます。
見出しを設定することや相互参照を設定することで、初めに正式な書式や正式用語が決まっていなくても文章を書き始めることができます。
また、後から様々な理由で変更になったときも置き換え機能などを使わずに変更した内容を反映することができるので効率が上がります。

















コメント