世の中にはたくさんのホームページを見るためのソフトウェア、ブラウザがあります。
実は、ブラウザにはJavaScriptを練習するための機能が備わっています。
本来はホームページの動作チェックをするために用意されている機能ですが、この機能を使うことで簡単にJavaScriptがどんなものかが分かるので、今回はその方法を紹介します。
JavaScriptとは
JavaScriptを簡単に何かということをお話しすると、ホームページをクリックしたときに色々な表示に変えることができるようになるプログラム言語です。
最近ではホームページだけではなく、様々なプログラムを動かすための言語としても使われています。
先日講習会に参加したKintoneでもJavaScriptで様々な動作をカスタマイズすることができます。
Google Chromeを使ってのJavaScriptの練習
まずGoogle Chromeで次のホームページを開いてください。
https://www.yosato.net/?page_id=816
ここには実験1というタイトル、見出し、段落が二つ、箱1、箱2という部品が表示されています。
このページのhtmlソースはどのようになっているかと言うと、その下に表示されています。htmlソースの内容を見ると見出し2レベルという見出しには、「midasi」というIDがついています。
箱1には「box1」という名前、箱2には「box2」いう名前がついています。
では早速このページを使ってJavaScriptを動作させてみましょう。
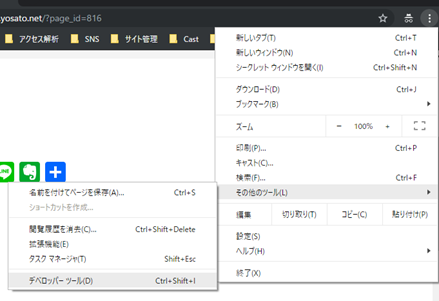
そのためにはGoogle Chromeの右上にある三つの点があるボタンをクリックし、その他ツールの中のデベロッパーツールをクリックします。
デベロッパーツールはCtrl+Shift+Iのショートカットメニューでも表示ができます。
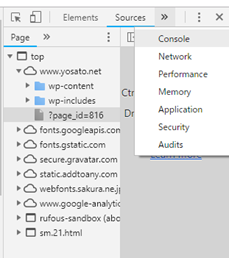
デベロッパーツールの上に「≫」があるのでそれをクリックしてConsoleを選びます。もしかするとConsoleは初めから選ばれているかもしれません。
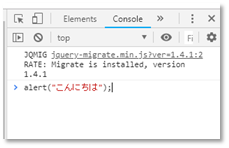
では、Consoleのカーソルが点滅しているところに次のJavaScriptを入力しましょう。
これは、「こんにちは」と表示するメッセージボックスを表示するという命令です。
入力したらenterキーを押しましょう。
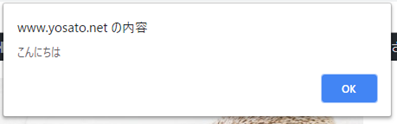
「こんにちは」というメッセージボックスが表示されます。
メッセージボックスはOKボタンで閉じましょう。
これで実際にJavaScriptが動作できたということがわかりました。
次に箱1をクリックしたら「見出し2レベル」と書いてあるところに「Hello」と表示させます。
これはどういうことかというと、箱1をクリックするというスタートがあり、その結果として見出しがHelloという文字に変わるというプログラムになっています。
何かのきっかけでプログラムがスタートするという動作をします。
JavaScriptは次の内容ですのでこれをConsoleに入力しEnterしましょう。
};
プログラムの内容は一見面倒くさそうなのですが、実際に日本語に置き換えるとそれほど難しいものではありません。
ポイントになってくるのは箱1には「box1」というIDがついているというところです。
あわせて見出し2レベルの見出しには「midasi」というIDがついているということです。
「box1」の名前がついているID番号のものをクリックしたらプログラムスタートです。「midasi」の名前がついているIDのものを中の内容を貼ろうにする、というのが実際に動く内容です。
では実際に箱1をクリックしてみましょう。
見出しが「Hello」になりました。
では次に箱2をクリックしたら「Good Night」と表示されるようにします。
次のJavaScriptをConsoleに入力しEnterしてください。
};
箱2をクリックしてください。
見出しが「Good Night」に変わりました。
再度、箱1をクリックすると見出しが「Hello」に変わります。
このように、どこかをクリックして他の内容を変更するということができるようになりました。
注意点
今、Consoleで入力した内容はページを再読み込みすると、消えてしまいます。
ページを再読み込みする前に、メモ帳などにコピペしておきましょう。
またConsoleに入力したJavaScriptは、自分のパソコン上でしか動作しません。
そのホームページを閲覧した全員がその動作するということではないのです。
あくまで自分のパソコン上だけで動作を確認する、という流れになっています。
その動作を全員ができるようにするためには、元のhtmlファイルにそのJavaScriptを書き込んでサーバーにアップロードしなければなりません。
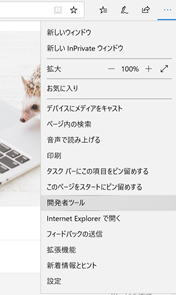
Microsoft Edgeでの動作
上記の例ではGoogle Chromeを使った例で紹介しましたが、Microsoft Edgeでも同様に操作ができます。
…のボタンをクリックして開発者ツールでコンソールを表示することができます。










コメント